Git Update
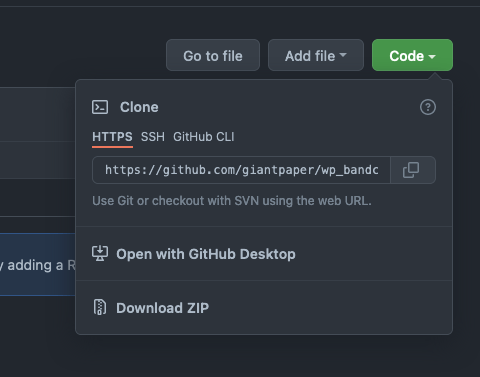
Ok, nevermind, it’s on Github. To download, you can clone it to your computer. Or if you’re not a Github user and don’t care about Github, go to the main repo page and click the big green Code button at the top right and Download ZIP File.

Also, I made some big changes with how the parameters get plugged into the iframe (better flexibility, so issues like the one that happened today won’t happen), but does not change your usage of the shortcode. Just a heads up, if you’ve modified your version of the code.
Update // 2021.09.30
Fixed a bug with percentages as widths/heights—If you’re using a percentage as your width/height in your shortcode (ex. width=100%), it will output as width="100%px". Obviously not ideal, so this has been updated.
Fixed a bug with different player sizes—For some reason, I didn’t think about the iframe’s src URL changing if you select a different player size (ex. size=small instead of size=large which is what I used for this snippet). So this takes into account the different player sizes, as well as artwork sizes.
The lines that were updated were:
- 13
- 23-28
- 31
- 39
(I may create a git repo for this, with all the changes.)
Update // 2021.03.19:
Just saw this post:
bandcamp embed code not working — Apparently, the official method of adding Bandcamp support is to install the Jetpack plugin. 😬 If you’re already using it for other stuff, I’m sure it’s a great way to go. But I don’t want to install Jetpack just for that one embed code. Bleh. I’ll take my homebrewed method any day, thanks!
Update // 2021.04.10
Lighthouse yelled at me for not adding a title attribute to the iframe (for accessibility purposes). So I tweaked the code to allow a customizable title attribute. When you copy and paste your shortcode into WP, just add title="Your title" to the shortcode, obviously replacing “Your title” with the actual name of the album you’re embedding. In the case above, I changed the shortcode to:

Be sure to enclose the attribute value with double quotes if there’s going to be a space, otherwise only the first word will be used for the title. So in this case:

…only Cosmagora would be included in the title and everything else will be ignored.
Original Post
Apparently WordPress.com already has support for Bandcamp shortcodes. But what if you’re on a self-hosted WordPress site? You can create your own shortcode, using add_shortcode().
Here’s what I have in my functions.php file:
The $iframe variable is the important part. Obviously, if you’re not using Gutenberg, you can just delete the entire return sprintf('<figure thing of code and end the entire function with return $iframe;
(Yes, Gutenberg lets you easily add an HTML snippet, but it considers Bandcamp embed codes “invalid”. Uh huh.)
Generating a Bandcamp shortcode
Go the album you want to embed (we’ll use Cosmagora as an example). Under the album artwork, click Share / Embed, then Embed This Album.

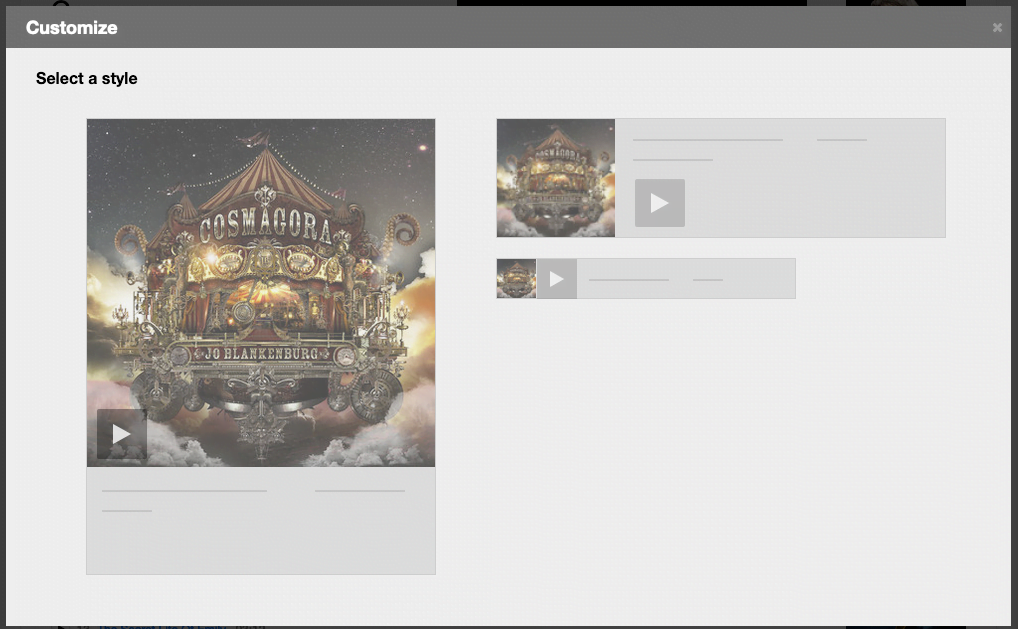
You’ll get a window showing the different player styles.


You’ll get another window with options to customize your player further, along with the embed code.
Two important things:
- be sure to check wordpress.com in the top left, so it gives you the shortcode, rather than the HTML version
- customizing it might add some HTML attributes not in the above PHP code. If that’s the case, you can add them through the
shortcode_atts()function
Aaaand that’s it! Happy Bandcamping!
